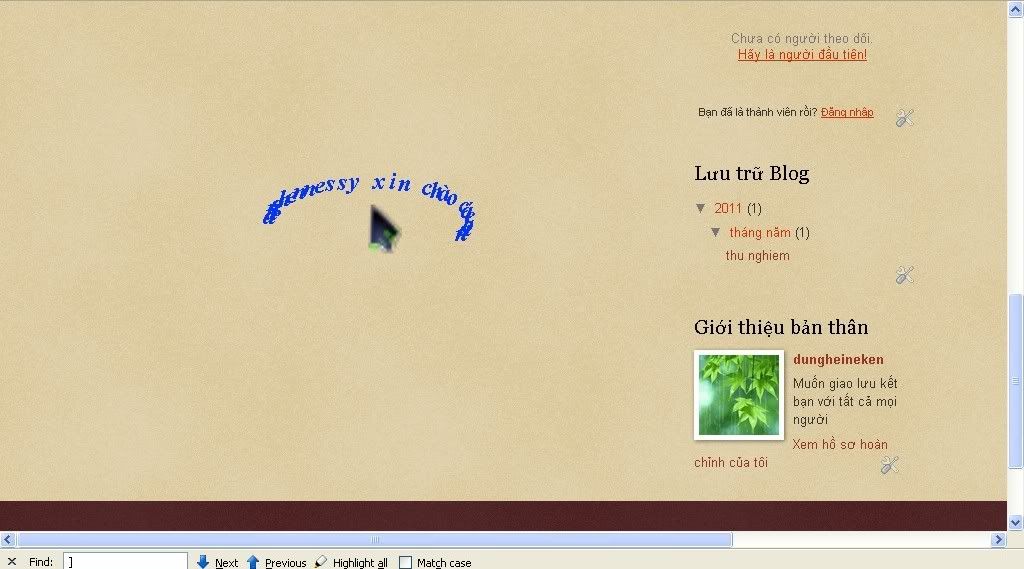
TẠO CHỮ XOAY TRÒN THEO CHUỘT
 Để "chưng diện" cho con chuột trên Blogger, bạn có thể tạo dòng chữ xoay tròn theo chuột theo các bước sau:
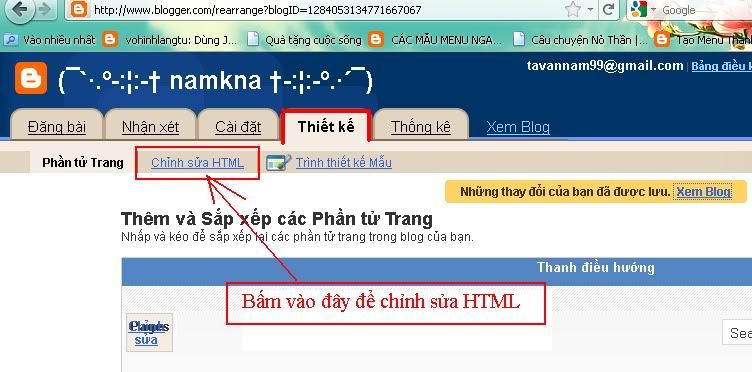
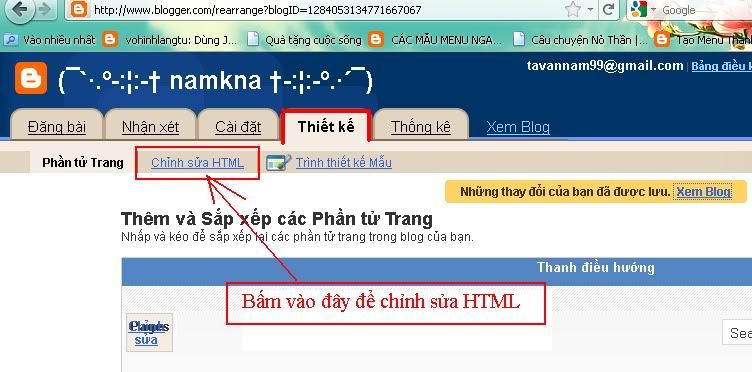
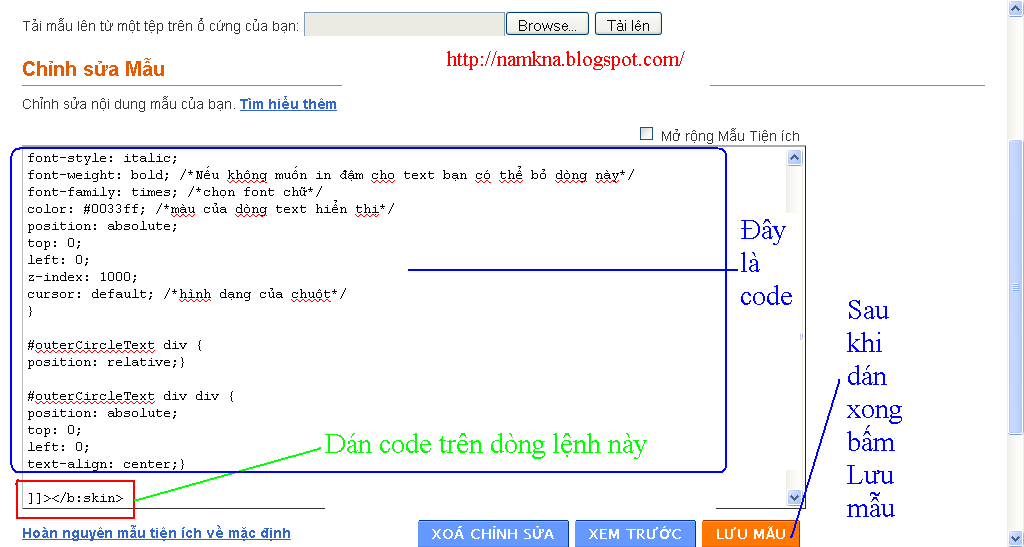
Để "chưng diện" cho con chuột trên Blogger, bạn có thể tạo dòng chữ xoay tròn theo chuột theo các bước sau:Đầu tiên, bạn đăng nhập Blogger > chọn Thiết kế > chọn Chỉnh sửa HTML, sau đó bạn bấm đồng thời cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào đó dòng lệnh ]]></b:skin>.


#outerCircleText {<br /> font-style: italic;<br /> font-weight: bold; /*Nếu không muốn in đậm cho text bạn có thể bỏ dòng này*/<br /> font-family: times; /*chọn font chữ*/<br /> color: #0033ff; /*màu của dòng text hiển thị*/<br /> position: absolute;<br /> top: 0;<br /> left: 0;<br /> z-index: 1000;<br /> cursor: default; /*hình dạng của chuột*/<br /> }<br /> <br /> #outerCircleText div {<br /> position: relative;}<br /> <br /> #outerCircleText div div {<br /> position: absolute;<br /> top: 0;<br /> left: 0;<br /> text-align: center;}<br /> <script type="text/javascript"> var msg = "dunghennessy xin chào các bạn"; // thay thành text của bạn var size = 24; // cỡ chữ, bạn có thể chọn cỡ chữ khác var circleY = 0.75; // độ rộng vòng tròn text theo chiều đứng var circleX = 2; // độ rộng vòng tròn text theo chiều ngang var letter_spacing = 8; // khoảng trắng giữa các chữ cái var diameter = 10; var rotation = 0.2; var speed = 0.3; // tốc độ chạy của text </script><br /> <script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/circle_text.js"> </script><br /> Chúc vui vẻ!!
Tags: Thủ thuật blogspot, Tin học
Đăng ký:
Đăng Nhận xét (Atom)
Labels
18+
(1)
Album ảnh cưới
(2)
Ảnh desktop
(2)
ảnh hải phòng
(1)
Ảnh lưu
(3)
bài hát
(1)
bấm huyệt
(1)
biển đông
(1)
biểu tình
(2)
ca khúc
(1)
cắt cáp
(1)
chấp pháp
(1)
chống trung quốc
(2)
chủ quyền
(1)
chúc mừng năm mới
(1)
đăng ký tên miền
(1)
đường lưỡi bò
(1)
facebook
(2)
fam
(1)
forum
(1)
gây hấn
(1)
hà nội
(1)
hải phòng
(2)
hải tặc
(1)
HTML
(3)
kis
(1)
kis2012
(1)
làm vợ
(1)
lãnh hải
(2)
logo fam
(1)
Love song
(1)
lượm
(12)
Mẹo
(4)
ngư chính
(1)
Người già
(3)
Nhạc tiền chiến
(1)
Phần mềm
(1)
Phim hoạt hình
(1)
sex
(6)
Tán gái
(2)
tàu hải giám
(1)
tàu sân bay
(1)
Tâm lý
(20)
template
(3)
Tên miền
(1)
tên miền miễn phí
(1)
thiết kế logo
(1)
thủ thuật
(1)
Thủ thuật blogspot
(62)
Tin học
(50)
tranh chấp
(1)
Trẻ em
(2)
TV online
(1)
vợ chồng
(1)
Y học
(30)
yêu nước
(1)
yoga
(19)

 Previous Article
Previous Article





Share your views...
0 Respones to "TẠO CHỮ XOAY TRÒN THEO CHUỘT"
Đăng nhận xét