CÁCH TẠO ĐỒNG HỒ CHO BLOGGER
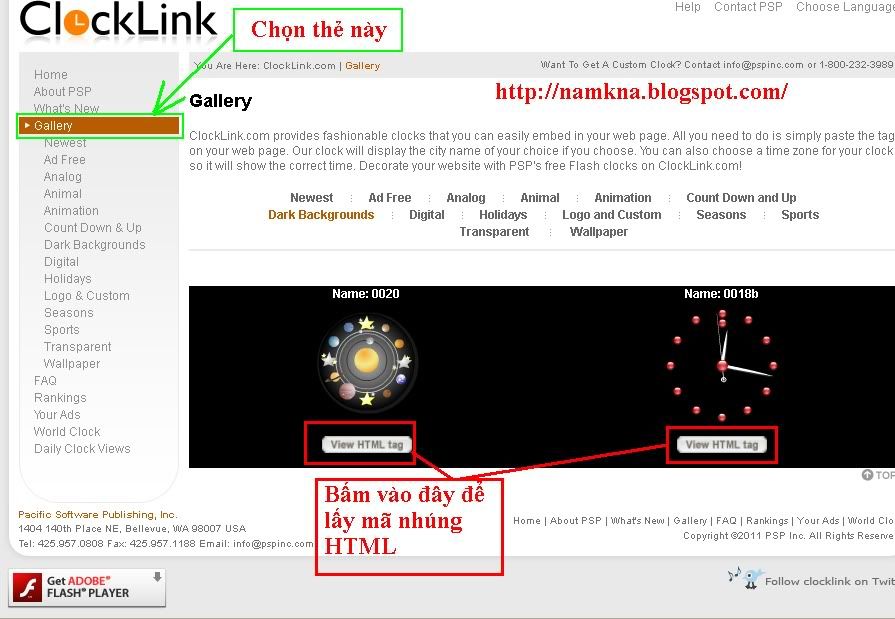
1 Để tạo cho Blog có một chiếc đồng hồ đệp các bạn VÀO ĐÂY và chọn cho mình một kiểu đồng hồ bằng cách Click chọn Gallery (Cửa hàng) bnê tay trái

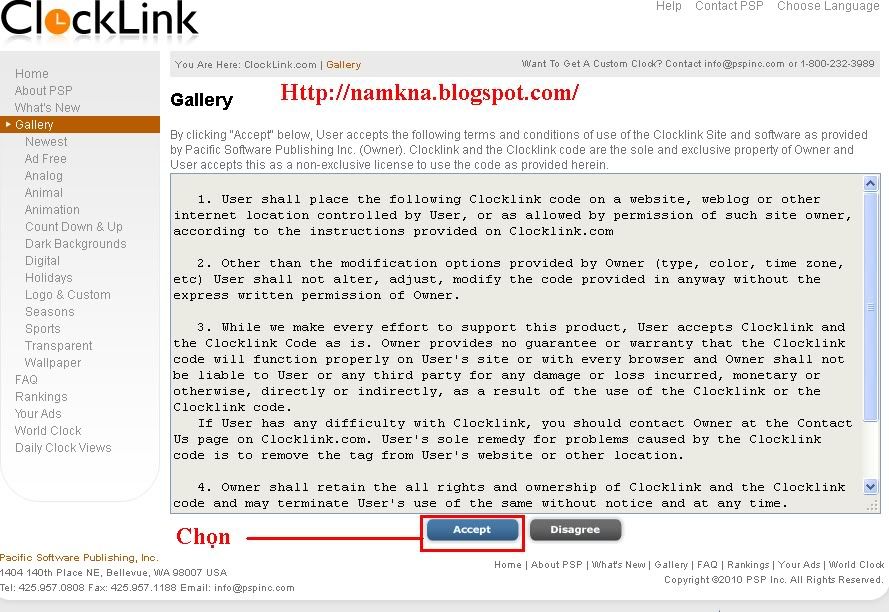
Trang web xẽ cung cấp cho các bạn một số loại đồng hồ như: Đồng hồ kim (đồng hồ số), đồng hồ có kềm lịch,... Bạn thích cái nào thì chọn View HLML Tag -> Acceps

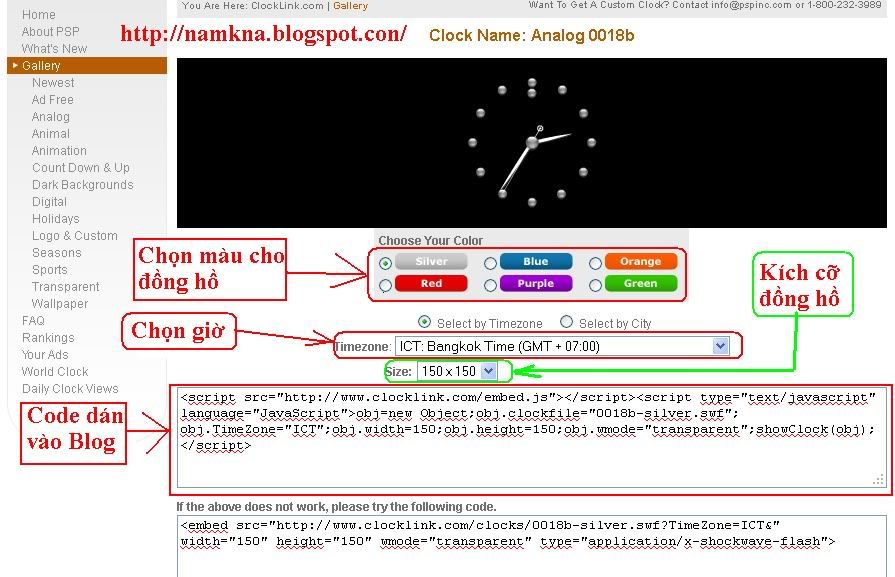
Sau đó tuỳ loại đồng hồ bạn có thể chọn màu cho đồng hồ tại thẻ Choose your Color, Chọn giờ tại thẻ Bangkok Time (GMT+7h00) Tại thẻ TimeZone và kích thước đồng hồ ở mục Size

Khi chọn song các mục trên các bạn Copy đoạn Code ở phí dưới dán vào Blog
- Để dán vào Blog các bạn làm như sau
+ Đăng nhập vào Blog
+ Chọn Thiết Kế - Thêm Tiện Ích - HTML/Javacript rồi dãn code vào

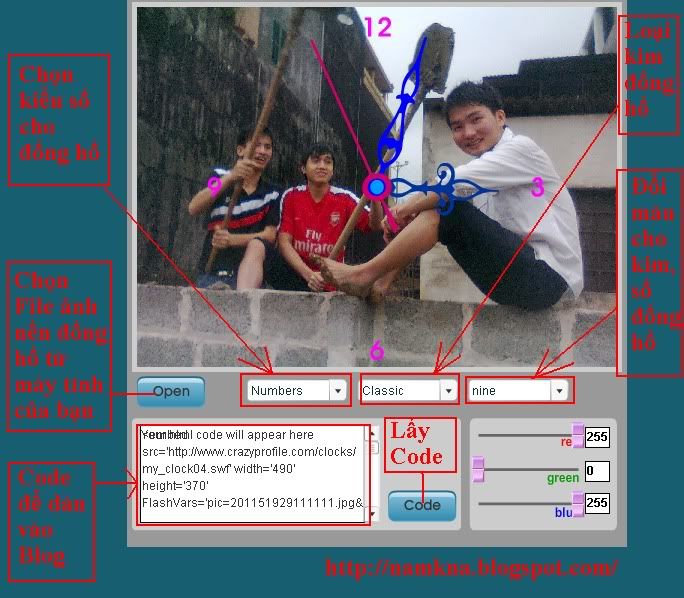
2. Ngoài ra nếu bạn muốn chiếc đồng hồ có hình nền hoặc hình chính mình thì các bạn VÀO ĐÂY
- Tại đó bạn bấm nút Open để chọn hình nền từ máy tính
- Bấm vào nút Select Clock để chọn kiểu đồng hồ
- Bấm nút Select Hand để chọn kiểu kim đồng hồ
- Bấm nút Select Item để chọn màu cho từng loại kim đồng hồ. màu cho số đồng hồ bằng cách kéo thanh trượt ở phía dưới

- Cuối cùng các bạn bấm vào CODE để lấy mã HTML dán vào Blog của mình như bước ở bên trên
Đây là bản Demo cho các bạn xem thử
- N ếuvẫn chưa ưng ý với các kiểu đồng hồ ở trên các bạn có thể tham khảo các kiểu đồng hồ tuyệt đẹp TẠI ĐÂYTags: Thủ thuật blogspot, Tin học
Đăng ký:
Đăng Nhận xét (Atom)
Labels
18+
(1)
Album ảnh cưới
(2)
Ảnh desktop
(2)
ảnh hải phòng
(1)
Ảnh lưu
(3)
bài hát
(1)
bấm huyệt
(1)
biển đông
(1)
biểu tình
(2)
ca khúc
(1)
cắt cáp
(1)
chấp pháp
(1)
chống trung quốc
(2)
chủ quyền
(1)
chúc mừng năm mới
(1)
đăng ký tên miền
(1)
đường lưỡi bò
(1)
facebook
(2)
fam
(1)
forum
(1)
gây hấn
(1)
hà nội
(1)
hải phòng
(2)
hải tặc
(1)
HTML
(3)
kis
(1)
kis2012
(1)
làm vợ
(1)
lãnh hải
(2)
logo fam
(1)
Love song
(1)
lượm
(12)
Mẹo
(4)
ngư chính
(1)
Người già
(3)
Nhạc tiền chiến
(1)
Phần mềm
(1)
Phim hoạt hình
(1)
sex
(6)
Tán gái
(2)
tàu hải giám
(1)
tàu sân bay
(1)
Tâm lý
(20)
template
(3)
Tên miền
(1)
tên miền miễn phí
(1)
thiết kế logo
(1)
thủ thuật
(1)
Thủ thuật blogspot
(62)
Tin học
(50)
tranh chấp
(1)
Trẻ em
(2)
TV online
(1)
vợ chồng
(1)
Y học
(30)
yêu nước
(1)
yoga
(19)
 Previous Article
Previous Article





Share your views...
0 Respones to "CÁCH TẠO ĐỒNG HỒ CHO BLOGGER"
Đăng nhận xét