Cách sau đây sẽ hướng dẫn các bạn thay đổi favicon của blogspot
Nếu bạn không có sẵn file .ico thì có thể vào trang web freefavicon.com để tải tải file icon về web của bạn, bạn cũng có thể sử dụng công cụ chuyển đổi file ảnh (.bmp, .png...) thành file .ico sử dụng làm favicon.
Lưu ý: file làm favicon phải được up lên 1 host nào đó (web của bạn càng tốt).Thay favicon cho Blogspot như thế nào?
Vấn đề này xưa nhưng không thừa vì còn khá nhiều bạn hỏi Vnblogspot về việc này. Để các bạn không phải mắc công mày mò trên Google, mà đôi khi lại làm không được, gây mất thời gian vì nhiều trang chưa làm nhưng cứ chia sẻ thủ thuật thì Vnblogspot xin chia sẻ lại một cách đổi favicon nhanh và hoàn toàn chính xác.Favicon là gì?
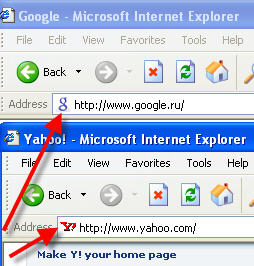
Chính là cái hình icon nho nhỏ nằm trên các tab của trình duyệt. Icon này giúp người dùng phân biệt tab nào là của trang nào một cách nhanh chóng.
Favicon của Vnblogspot
Việc chọn một favicon tốt sẽ giúp blog của các bạn nhanh chóng được người dùng nhận ra trong hàng loạt các tabs của các trang khác. Đây cũng là một điểm nhấn cho thương hiệu của bạn. Hãy thiết kế favicon này sao cho nó có chứa hình ảnh logo trang web và có mối liên hệ với chủ đề chính trên Blog của bạn.
Thay favicon
Bạn tìm trong template của bạn đoạn code sau:]]></b:skin>Chèn dưới đoạn code này đoạn code như sau:
<link href='http://vnblogspot.com/images/favicon.icon' rel='shortcut icon' type='image/x-icon'/>Bạn hãy thay đoạn code màu đỏ bằng URL dẫn đến icon của bạn (đã upload lên đâu đó như Picasa chẳng hạn). Độ phân giải tốt nhất là 16x16, đuôi file tốt nhất là .ico các bạn nhé.
Thay đổi biểu tượng favicon cho blogspot
Theo mặt định của Blogger.com, trước địa chỉ blog của bạn luôn có biểu tượng màu cam hình bai trùm hình chữ B. Vậy làm thế nào chúng ta thay đổi nó bằng cái của chúng ta.

Tuy nhiên có rất nhiều các trang web hỗ trợ bạn chuyển ảnh sang file .ico
Bạn có thể sử dụng trang http://www.htmlkit.com/services/favicon/ để tạo Favicon
Click nút Browse để tìm đến file hình ảnh lưu trên máy. Bấm nút Generate FavIcon.ico để thực hiện. Trang kết quả hiện ra như bên dưới.

Click vào Test in Browser để xem trước. Nếu bạn ứng ý thì click Download FavIcon đề download về máy.
Bạn sẽ nhận được file hình ảnh có phần mở rộng .ico.
Sau đó các bạn upload file này lên host của mình rồi chép đoạn code sau vào giữa hai tag <head>…</head> trong phần edit HTML của blog.
<link rel="shortcut icon" href="liênkếnđếnfileFavIcon"/>
Sau đó save lại.
Chúc các bạn thành công!
Trước hết bạn cần có một hình ảnh thông thường để convert sang hình ảnh với phần mở rộng là .ico. Bạn có thể dùng các chương trình đồ họa như Microsoft Paint (Stat->Programs->Accessories->Paint), Adobe Photoshop hay bất cứ chương trình nào khác để thiết kế cho mình một cái.
Tuy nhiên có rất nhiều các trang web hỗ trợ bạn chuyển ảnh sang file .ico
Bạn có thể sử dụng trang http://www.htmlkit.com/services/favicon/ để tạo Favicon
Click nút Browse để tìm đến file hình ảnh lưu trên máy. Bấm nút Generate FavIcon.ico để thực hiện. Trang kết quả hiện ra như bên dưới.
Click vào Test in Browser để xem trước. Nếu bạn ứng ý thì click Download FavIcon đề download về máy.
Bạn sẽ nhận được file hình ảnh có phần mở rộng .ico.
Sau đó các bạn upload file này lên host của mình rồi chép đoạn code sau vào giữa hai tag <head>…</head> trong phần edit HTML của blog.
<link rel="shortcut icon" href="liênkếnđếnfileFavIcon"/>
Sau đó save lại.
Chúc các bạn thành công!
 Previous Article
Previous Article





Share your views...
1 Respones to "Thay đổi Favicon cho Blogspot"
tks
Đăng nhận xét